I designed the onboarding preference questionnaire by the concept of "Communicating with respect and empathy." Customers appreciated the concept, and it helped the team successfully launch the MVP in the Dutch and Spanish markets.
Application
H&M Mobile Application
H&M Mobile Application
Role
Product designer
Product designer
Contribution
Project coordination, UX/UI concept design, Design testing
Project coordination, UX/UI concept design, Design testing
H&M has over 130M digital members, and more customers visit its mobile app every day to purchase H&M’s fashion and lifestyle assortments. This project aimed to launch an onboarding preference questionnaire in the app as the starting point for personalized customer experience.
Key Concept: Communicating with Respect and Empathy
"Your casual is different from my casual"
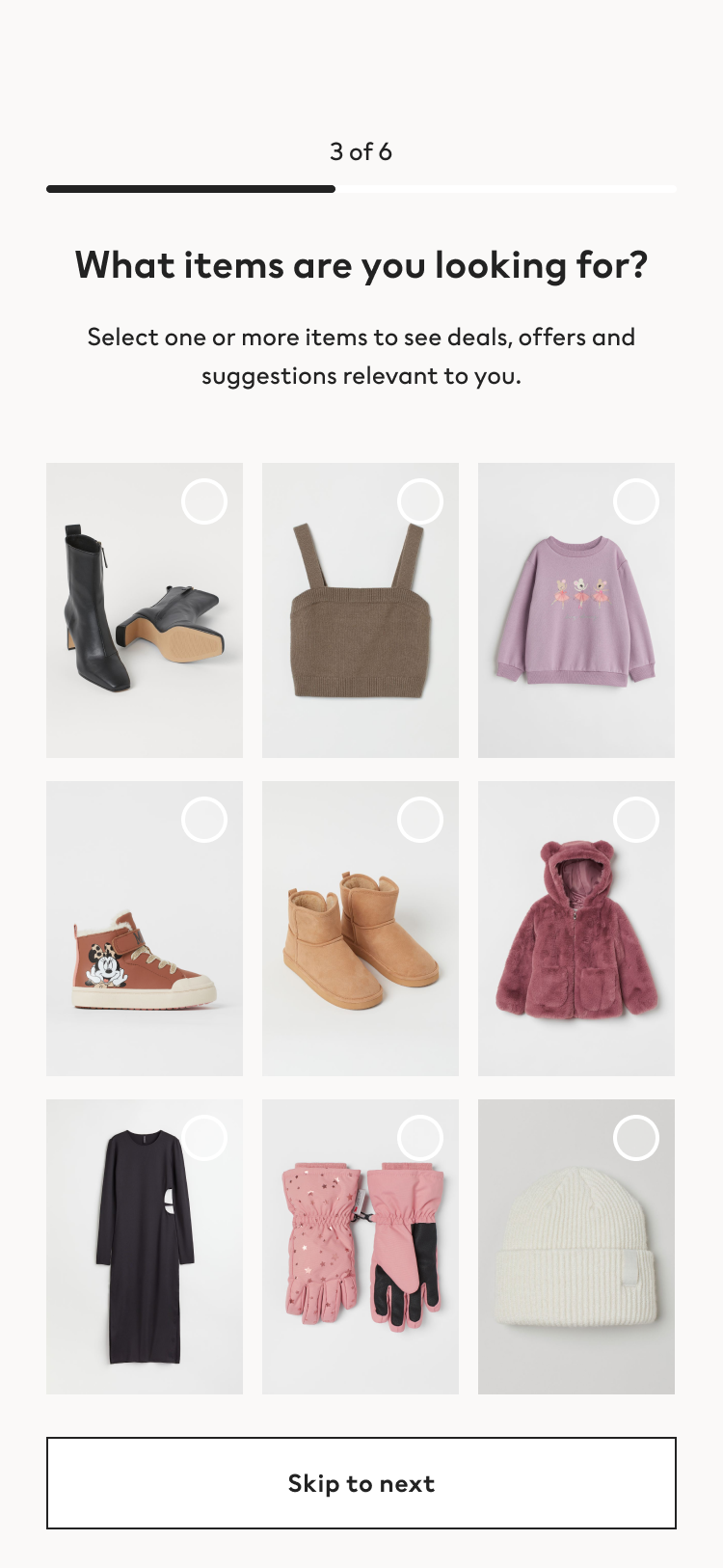
Throughout the project, I focused on the gap between the ways H&M and customers define fashion & lifestyle. The gap made customers feel blocked in interpreting and answering the questions. They also had misled expectations when the questions were designed based on the business teams' assumptions. To close the gap, I suggested reforming the questions in the customer's language. For example, I designed a fashion style preference question to allow customers to choose the desired› examples of outfits instead of forcing them to choose from H&M's predefined style clusters. The design saved customers from the feeling of "being put in a box." Customers rated the experience as feeling more accessible, more relevant, and more respectful.
To help the team achieve this concept, I assisted the business teams in building the internal mapping between style clusters and outfit examples.
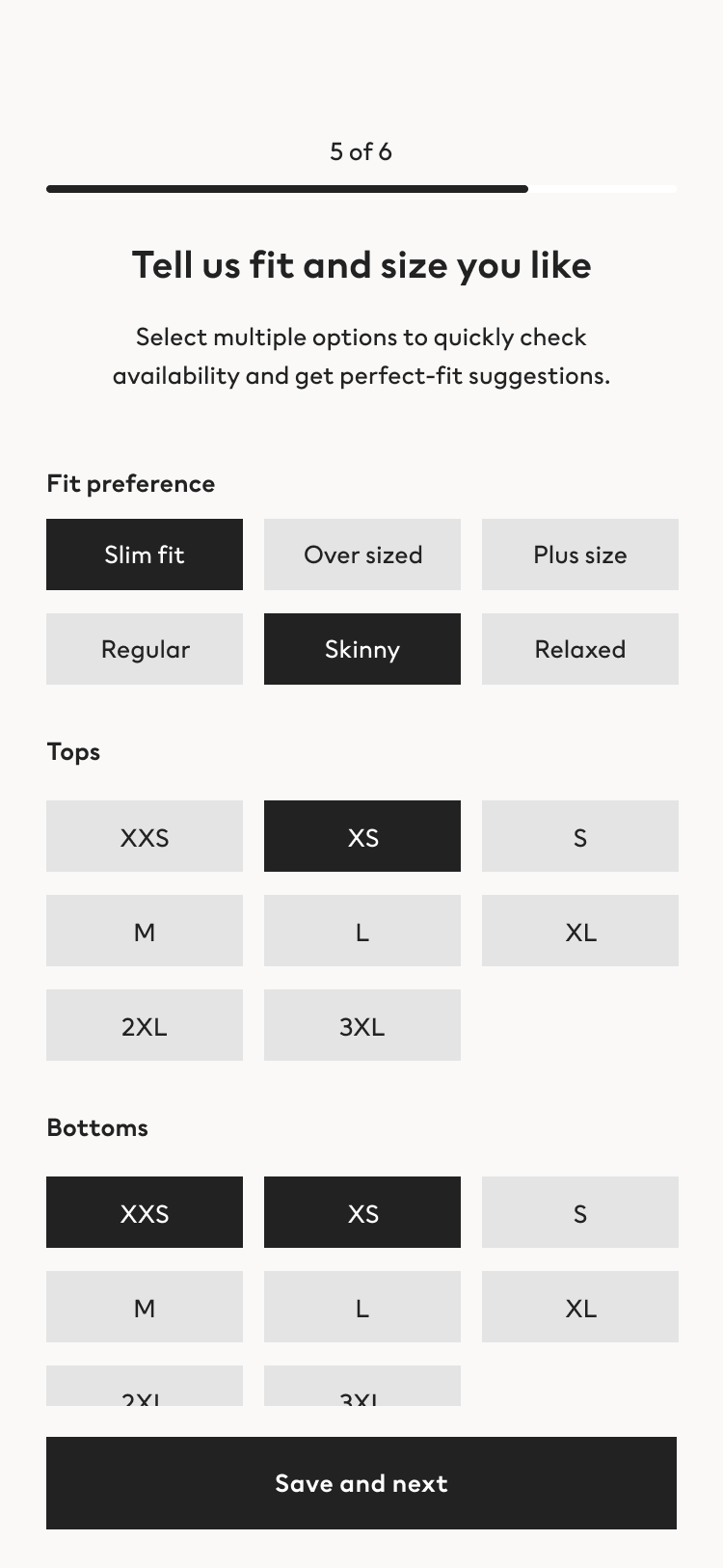
"I like it asking which fit and size I like, not asking about my body shape"
Communicating the desirable values throughout the questionnaire was another big challenge. Customers seemed to have negative expectations about the personalized experience in general. Also, the way the questionnaire put questions was a reflection of H&M's attitude toward diversity and inclusiveness.
For example, the size preference question chose to ask the customer what size and fit they prefer instead of asking what body type they have. We communicate the value of respect for diversity ("We don't judge anything about your characters") and build the right expectations for our customers ("Instead of filtering, we give you more of what you like").
My Contribution
🔬 Rapid Design Iteration
Starting from a hypothetical design, I led the project through design iterations, quickly sketching and testing the designs to customers. The series of moderated user testing brought out a deeper understanding of what customers wanted to tell and expect when they talk about their fashion tastes and lifestyle.
🧭 Leading collaboration
To achieve that customer-centric solution, I led the collaboration among different stakeholders, designers, and UX writers. It was incredibly challenging because the project incorporated many business teams representing the wide range of H&M offers for fashion & lifestyle. As each business team had its interest in different data, I worked with each team to help the team reconsider their approach from the customer-oriented perspective. I also co-worked with other designers and UX writers to develop new design patterns and UX writings for the questionnaire design, a design area that has never been explored before in H&M.
🏁 End-to-End Design
As the only dedicated product designer in the project, I coordinated the design process from communicating with stakeholders to creating hypotheses, delivering the final design outcome, and following up on development. The product team managed to launch the MVP of the concept in Spanish and Dutch markets to prove the positive impact of the design concept on the business.
Background: Onboarding to personalized style destination
H&M's vision to become a personalized style destination is the company's overarching goal and is still an ongoing process in 2022. By the time this project was initiated in 2021, the company had just started exploring customer-centric design solutions for the vision. The onboarding experience was one of the previously unexplored areas.
Helping customers and service understand each other
H&M's business units desired to collect customer preference data to tailor their offers for customers using an onboarding questionnaire. The challenge was to cover the wide range of customer interests in H&M's assortments and contents. Another critical point was helping customers understand what benefit they can expect from H&M after answering the questionnaire. Because the onboarding experience also is the stage where customers get introduced to H&M's values and benefits.
Approach: Research through hypothetical design
I designed hypothetical designs through collaboration with the business units. It reflected the business units’ need to collect different types of customer profile data. Then I led the project toward a customer-centric design solution. Instead of being stuck with the overwhelming requirements from the business, I ran several rounds of designing and testing. This helped collect the insights to close the gap between the business requirements and customers’ expectations.
Key Findings
The gap between “what we want to ask” vs. “what customers want to tell”
The research revealed a gap between what the business and customers want from the onboarding questionnaire. For example, the style service team wanted to force customers to choose a few outfit images matching the internally defined style cluster. It was for the team to classify customers according to their style preference models. But this business-centric approach seemed not to work for customers. In the testing, the customers found the suggested style clusters were not agreeable, making them feel difficult to answer the question.
The expectation for respect and inclusiveness
Moreover, customers also didn’t appreciate the feeling of “being put in a box.” This finding led me to another critical insight into desired onboarding experience.
For customers, the questionnaire design was a reflection of the brand’s attitude. Customers wanted to know how much H&M cares about them inclusively and respectfully. And the participants didn’t hesitate in speaking out that they expect all different qualities – from interests to body shapes – to be considered and appreciated.
Design: Onboarding as a conversation with respect and empathy
The findings from the design iteration indicated the importance of considering this onboarding questionnaire as a conversation between customer and business with “respect and empathy
Question design in customer’s language
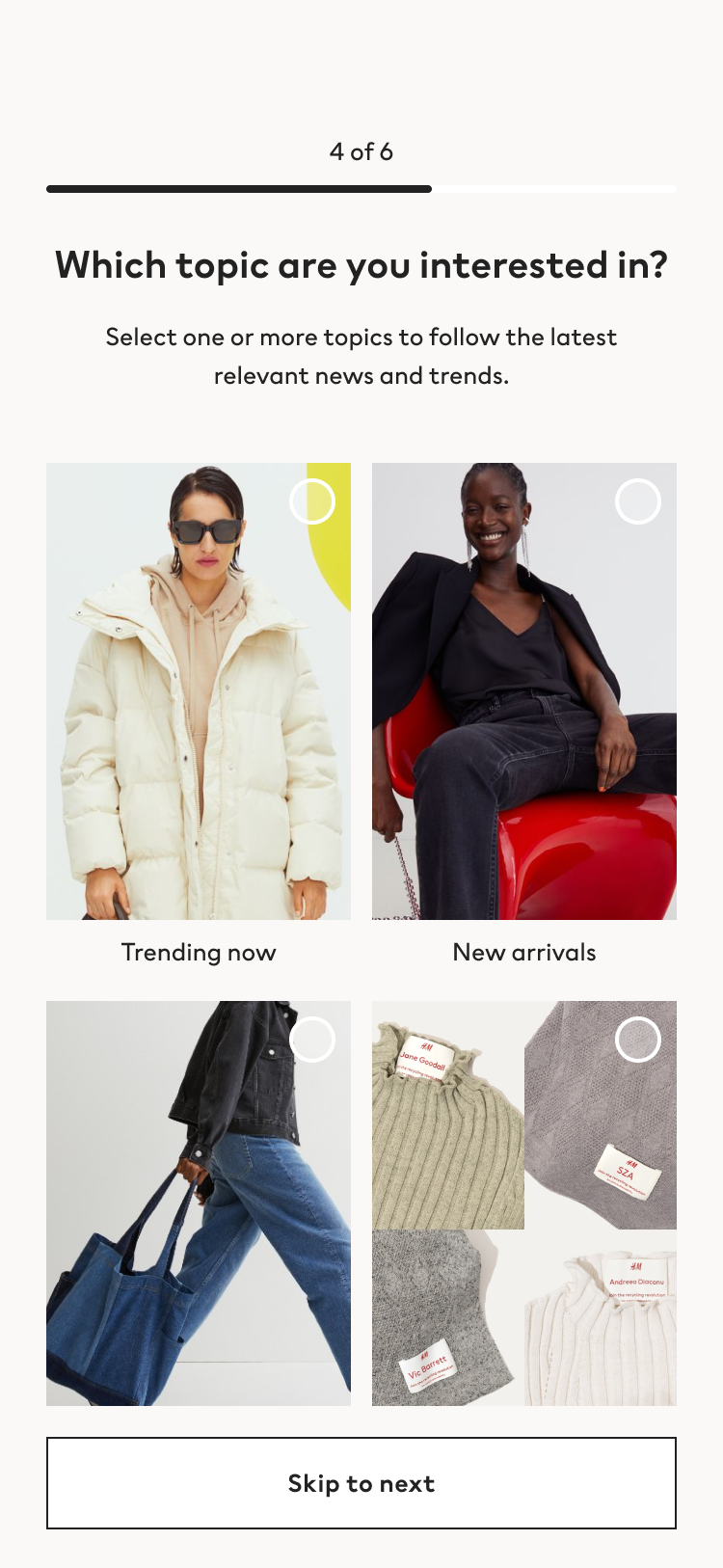
The key was to reflect how customers build and perceive their interests and lifestyles, rather than forcing classifications from the business side. For example, the multiple-image selection format was expected to perform better than the category selection format for the fashion style preferences or the current interest questions. It is easier for customers to think in images rather than characterized concepts of fashion style or item categories; therefore, the image selection format puts less customer load.
Clear and inclusive UX
Tuning the tone of communication was another key to the goal. We needed to tailor all details in the questionnaire to deliver the desirable messages and expectations.
The verbal expressions used in the questionnaires, for example, were crucial to explain that “we will support you to find more you like, instead of filtering anything.” The wordings should also imply respectfulness and inclusiveness, the essential customer value in the fashion & lifestyle industry. For that, I carefully selected words and expressions to design a draft UX copy and collaborated closely with UX writers to polish the final outcome.







Impact
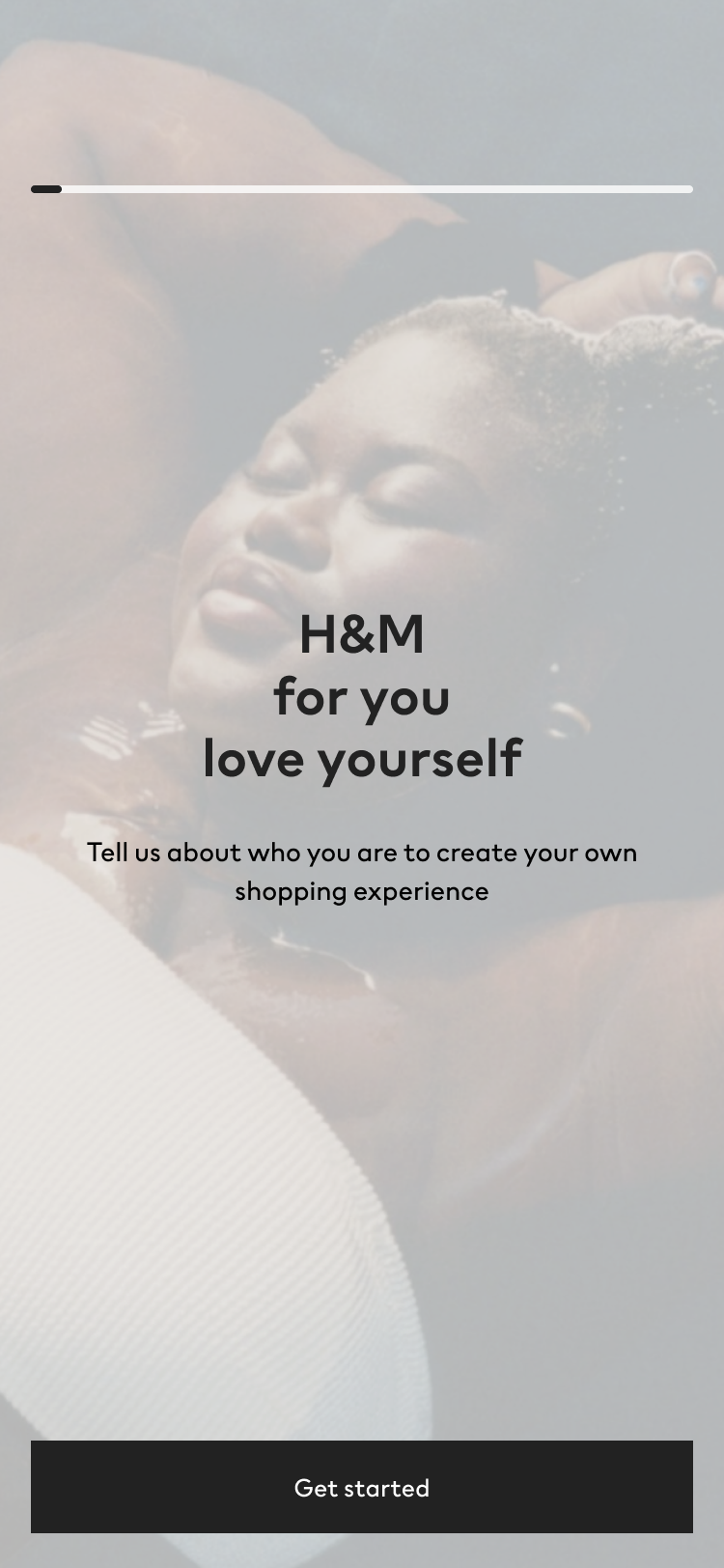
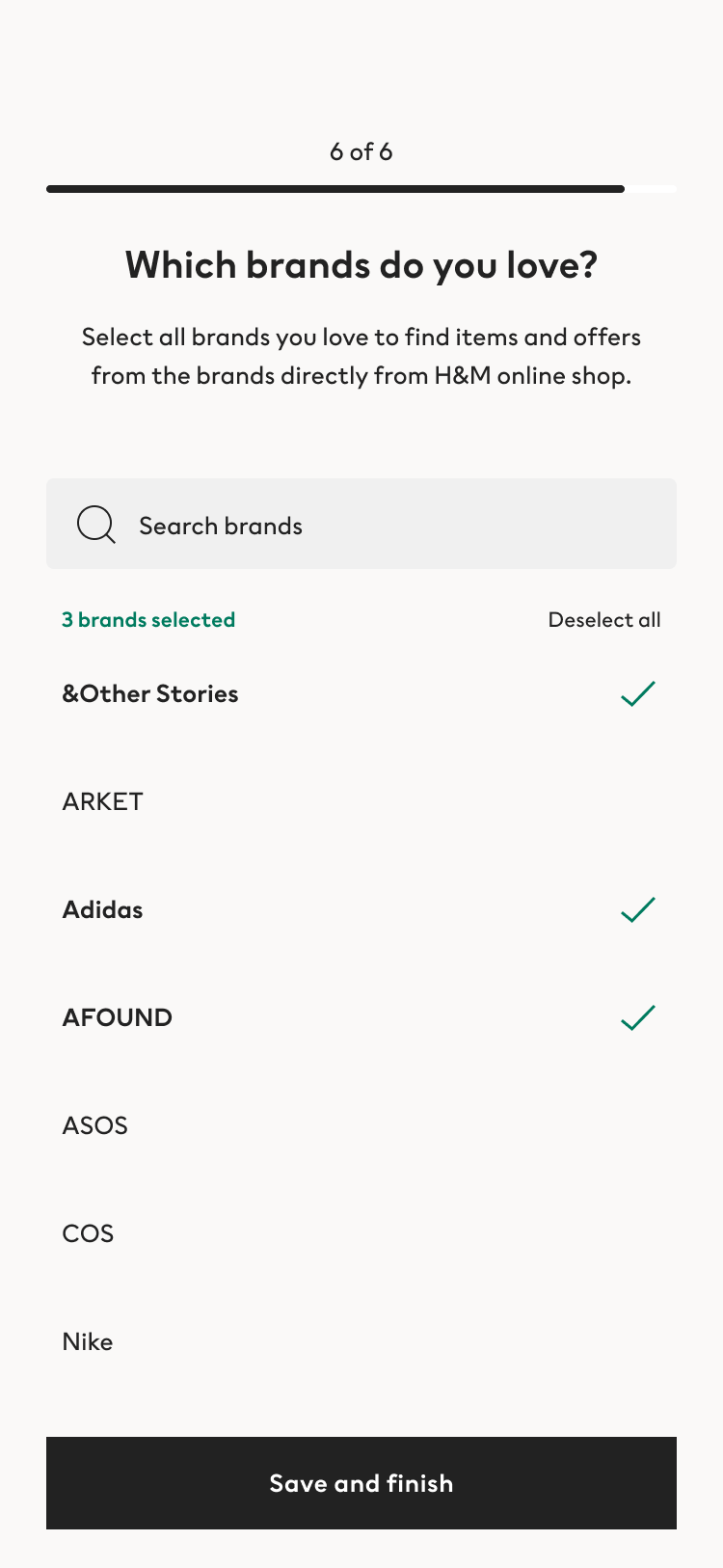
We launched the MVP of the onboarding questionnaire on mobile applications in the Dutch and Spanish markets. The customers were able to go through the onboarding questionnaire from the landing page of the mobile store.
Besides the questionnaire design getting positive responses from customers from qualitative user testing throughout the design iteration, the data collected after the launch were also promising. Majority of customers managed to finish the questionnaire. And the onboarding experience seemed to make a positive impact on the business performance already.
3% click rate on the onboarding questionnaire banner(vs. avg. 1.5% click rate on promotion banners)
24.0% drop rate
avg 93.6% response rates to questions
1.68% conversion rate with personalized style suggestion content (approximately 80% improvement from the general conversion rate)
It was a successful start, yet many areas were unexplored before and after the onboarding experience. The team had moved on to the next steps after the launching.
Next step
Reconsidering the customer journey to the onboarding questionnaire
Improving questionnaire design with advanced data analysis logic
Exploring an adaptive personalization journey beyond the onboarding questionnaire
It was very intensive and exciting to collaborate with many business teams and designers to deliver the onboarding questionnaire design in a short timeline. Also, it was an excellent reminder for me of the notion that the e-commerce experience design is not only building a tool but is mediating a conversation between customer and business. And I feel proud of converting that insight into this successful first step.